In this tutorial, we discuss how to change the country state city dropdown list in PHP using jQuery ajax from the MySQL database.
In this example, we will guide you step by step on to change country state city in the dropdown list on change in PHP from MySQL using jQuery.
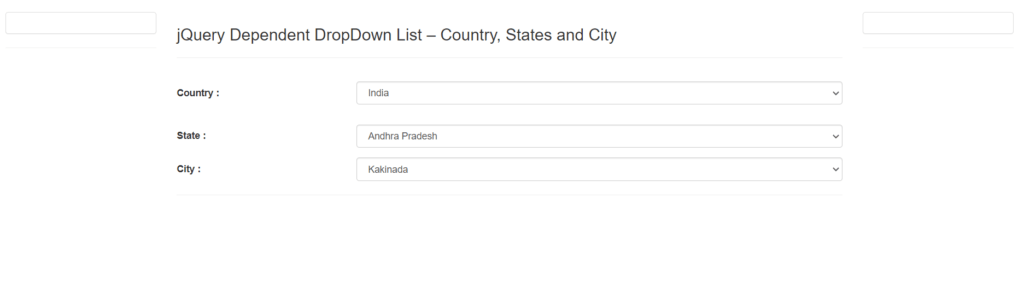
Drop down list using PHP and MySQL by JQuery will look Like as follow.

First, create HTML Form with three select fields.
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748 | div class=”container-fluid”> <!–center–> <div class=”col-sm-8″> <div class=”row”> <div class=”col-xs-12″> <h3>jQuery Dependent DropDown List – Country,States andCity</h3><hr><form name=”insert”action=””method=”post”> <table width=”100%”height=”117″ border=”0″><tr> <th width=”27%”height=”63″scope=”row”>Country:</th> <td width=”73%”><select onChange=”getstate(this.value);” name=”country”id=”country”class=”form-control”><option value=””>Select</option> <?php$query=mysqli_query($con,”SELECT * FROM country”);while($row=mysqli_fetch_array($query)){?><option value=”<?php echo $row[‘id’];?>”><?phpecho$row[‘countryname’];?></option><?php}?></select></td> </tr> <tr> <th width=”27%”height=”63″scope=”row”>State:</th> <td width=”73%”><select name=”statelist”id=”statelist”onChange=”getcity(this.value);”class=”form-control”> <option value=””>Select State</option> </select></td> </tr> <tr> <th scope=”row”>City:</th> <td><select name=”city”id=”city”class=”form-control”><option value=””>Select City</option></select></td> </tr></table> </form> </div> </div> <hr> </div><!–/center–><!–/right–> <hr></div> |
Getting States using jQuery AJAX
This script contains a function that will be called on changing country dropdown values. It will send AJAX request to a PHP page to get corresponding State dropdown options.
| 12345678910111213 | <script>functiongetstate(val){//alert(val);$.ajax({type:”POST”,url:”get_state.php”,data:’coutrycode=’+val,success:function(data){$(“#statelist”).html(data);}});}</script> |
Read State Database using PHP
This PHP code connects the database to retrieve state table values based on the country id passed by jQuery AJAX call.
| 12345678910111213141516 | <?phprequire_once(“config.php”);if(!empty($_POST[“coutrycode”])){$query=mysqli_query($con,”SELECT * FROM state WHERE countryid = ‘”.$_POST[“coutrycode”].”‘”);?><option value=””>SelectState</option><?phpwhile($row=mysqli_fetch_array($query)) {?><option value=”<?php echo $row[“StCode”]; ?>”><?phpecho$row[“StateName”];?></option><?php}}?> |
Getting States using jQuery AJAX
This script contains a function that will be called on changing states dropdown values. It will send AJAX request to a PHP page to get corresponding city dropdown options.
| 12345678910111213 | <script>functiongetcity(val){//alert(val);$.ajax({type:”POST”,url:”get_city.php”,data:’statecode=’+val,success:function(data){$(“#city”).html(data);}});}</script> |
Read City Database using PHP
This PHP code connects the database to retrieve city table values based on the state id passed by the jQuery AJAX call.
| 123456789101112131415161718192021 | <?phprequire_once(“config.php”);if(!empty($_POST[“statecode”])){$statecode=$_POST[“statecode”];$query1=mysqli_query($con,”SELECT city.id as cityid,city.cityname FROM city join state on state.StCode=city.stateid join country on country.id=city.countryid WHERE city.stateid = ‘$statecode'”);?><option value=””>SelectCity</option><?phpwhile($row1=mysqli_fetch_array($query1)) {?><option value=”<?php echo $row1[“cityid”]; ?>”><?phpecho$row1[“cityname”];?></option><?php}}?> |
How to Run the Script
Download the script zip after that extract the zip file
Copy countrystatecitydropdown folder and paste in the root directory
Now create the database with the name demosdb after that import the SQL file available in the script folder
Now Run the script http://localhos/countrystatecitydropdown/
Click : https://phpgurukul.com/jquery-dependent-drop-down-list-country-states-and-city-in-php/




